Often times clients will want to display certain text for logged in users vs anonymous users. While this is possible using the settings on individual content modules, it is sometimes necessary to add this functionality to elements in the layout.master.
For introductory information on the LoginView control, please review the MSDN Documentation for it.
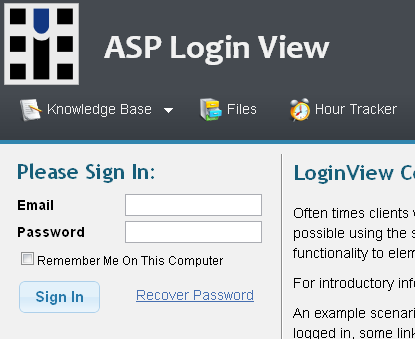
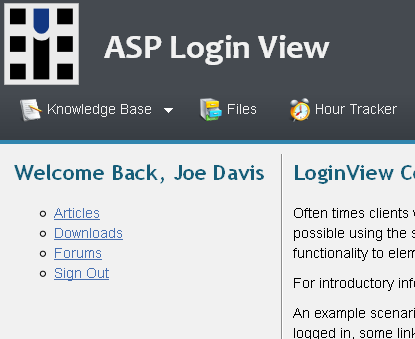
An example scenario is: The client wants to display a Login control on every page and when the user is logged in, some links should be present in place of the login control. A title should be present above the control with the text "Please Sign In: " for Anonymous Users and the text "Welcome Back" for Authenticated Users.
For this scenario, the solution would be to place a LoginView control in the layout.master with the mp:Login control and "Returning Visitors ..." title inside the AnonymousTemplate. The links and the "Welcome Back" title will be placed in the LoggedInTemplate. You may recognize that the Portal:WelcomeMessage control uses the OverrideFormat property as discussed in our Customizing mojoPortal's Welcome Message for Logged In Users article.
<asp:LoginView id="lv1" runat="server">
<AnonymousTemplate>
<h2 class="moduletitle">Please Sign In:</h2>
<mp:Login ID="login1" runat="server" SetRedirectUrl="false" />
</AnonymousTemplate>
<LoggedInTemplate>
<h2 class="moduletitle">
<portal:WelcomeMessage id="WelcomeMessage1" runat="server"
RenderAsListItem="false"
OverrideFormat="Welcome Back {0}"
CssClass=" "
/>
</h2>
<ul>
<li><asp:HyperLink id="lnk1" runat="server" NavigateUrl="~/members-only-articles.aspx" Text="Articles"/></li>
<li><asp:HyperLink id="lnk2" runat="server" NavigateUrl="~/members-only-downloads.aspx" Text="Downloads"/></li>
<li><asp:HyperLink id="lnk3" runat="server" NavigateUrl="~/members-only-forums.aspx" Text="Forums"/></li>
<portal:LogoutLink id="LogoutLink1" runat="server" RenderAsListItem="true" ListItemCSS=" " CssClass=" "/>
</ul>
</LoggedInTemplate>
</asp:LoginView>
The result can be something like this:
Anonymous

Authenticated

Happy mojo-ing!