Announcing the release of Mocha v1
Earlier this year we released a free skin called SwiftBlue. Now we're happy to announce that we've just released another HTML5 mojoPortal skin called Mocha. Mocha is SwiftBlue's Sister skin, and more are to come. It was designed as a contribution to the mojoPortal community and the html5mojo project. Like SwiftBlue, Mocha was created with semantics-friendly HTML5 Markup.
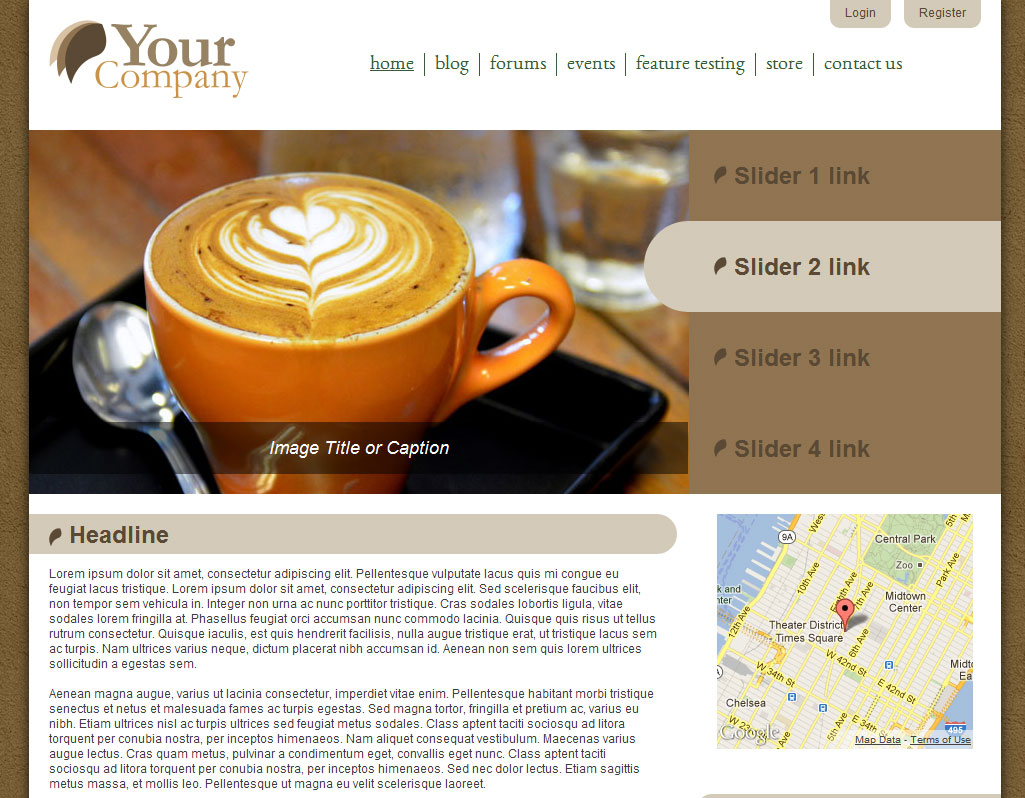
Check out the live demo website to see what your mojoPortal website could look like today!
 Mocha is an HTML5 mojoPortal skin which was designed by i7MEDIA.
Mocha is an HTML5 mojoPortal skin which was designed by i7MEDIA.
Features
As with all i7MEDIA Skins, Mocha has detailed style for every feature found in mojoPortal, most notably for the Event Calendar, Event Calendar Pro, Blog, Forums, Feed manager, and jPlayer Media Players.
Other features include:
- Mocha includes support for a few basic content templates, including a fancy content slider. Making use of these templates will help you to create easy and professional content formats, so that you can spend less time worrying about layout and more time perfecting the content that your viewers came to see.
- We've created a custom design for the dedicated Sign in and Register pages on Mocha. This way it is easier for your users to interact with the site, without having to sort through other page content.
- Mocha utilizes a fancy User Bar based on Twitter Bootstrap. The bar includes a lot of features, links to mojoPortal, member profiles, and the ability for administrators to toggle the settings and edit links - this way you can see your site the way your users do. But mostly it's just beautiful.
- HTML5 is an important new language that is of high interest to website owners, this is because of the implications for SEO, among other things. Mocha is HTML5 Friendly. Not sure what this means? We explain more on the live demo site.
Support
The Mocha help center is built to ensure that your time working with Mocha is successful.
The skin help center covers topics like:
- Installation of Mocha
- A basic introduction to CSS Classes and how they effect you in mojoPortal
- An explanation of how to use the Mocha Content Templates
- A FAQ to answer common questions about Mocha
- A form so that you can request help, and get answers to questions that weren't answered on the FAQ.
- Another form so that you can report any bugs you find. This is important because we'll be trying to keep the skin up to date. We feel that getting input from the users of the skin is the best way to make sure the skin is maintained well over the course of mojoPortal updates.
Check out the Mocha Skin-Help center now.
Mocha and SwiftBlue are just another way you can make your mojoPortal site shine with a little help from i7MEDIA. Keep your eyes out, we'll be releasing more free skins soon!
Interested? Check out the Mocha live demo site